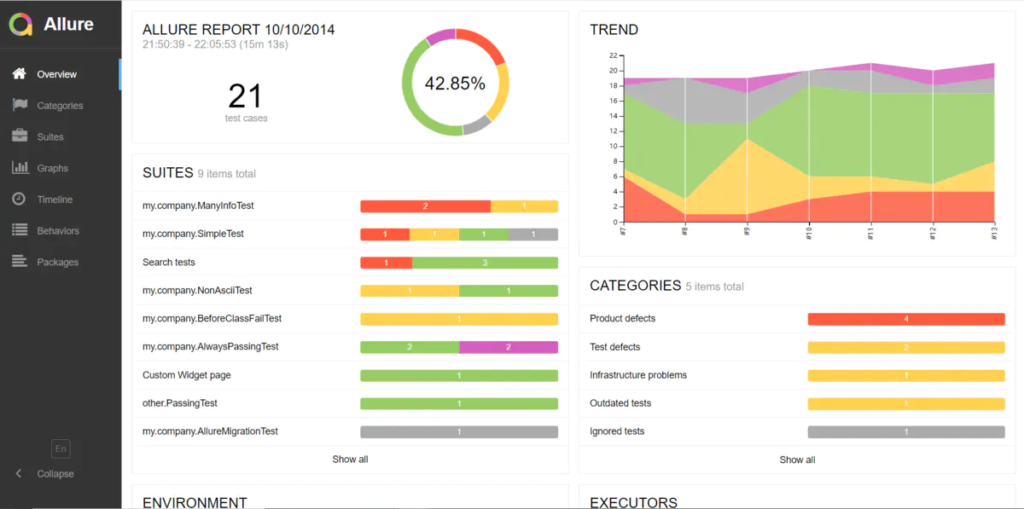
浏览器常用操作
![图片[1] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/202209201422597-1024x455.png)
![图片[2] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/2022092014261986.png)
页面交互操作
1.下拉框
示例样式:
![图片[3] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/2022092014342787.png)
方法一:1、使⽤css或xpth (推荐)
driver.find_element(By.CSS_SELECTOR, "[value='gz']").click()
sleep(2)
driver.find_element(By.CSS_SELECTOR, "[value='sh']").click()
sleep(2)
driver.find_element(By.CSS_SELECTOR, "[value='bj']").click()方法二:2、使⽤专属Select类
from selenium.webdriver.common.by import By
from selenium.webdriver.support.select import Select
# 使⽤Select类来实现
# 1、定位下拉框元素 select
el = driver.find_element(By.CSS_SELECTOR,"#selectA")
# 2、实例化Select对象
select = Select(el)
# 3、使⽤下标定位⼴州
select.select_by_index(2)
sleep(2)
# 使⽤value定位上海
select.select_by_value("sh")
# 使⽤⽂本定位 北京
sleep(2)
select.select_by_visible_text("A北京")2.弹出框
![图片[4] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/2022092014392028.png)
3.滚动条
![图片[5] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/2022092014420110.png)
鼠标操作
![图片[6] - selenium教程三: 浏览器操作、页面交互、鼠标操作 - 正则时光](https://www.regular.cc/wp-content/uploads/2023/11/2022092014451518.png)
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END